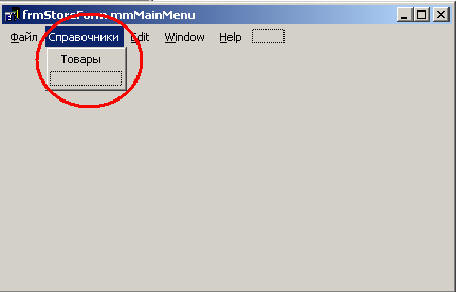
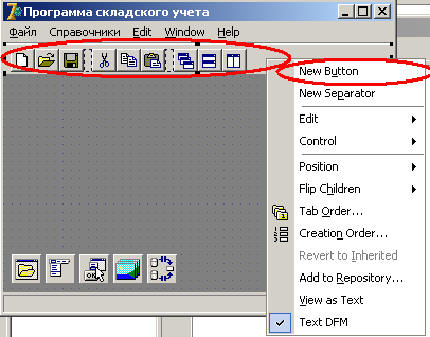
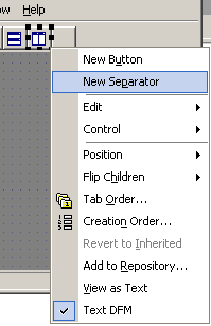
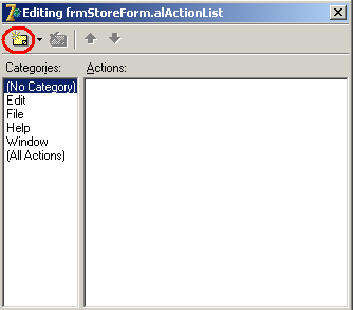
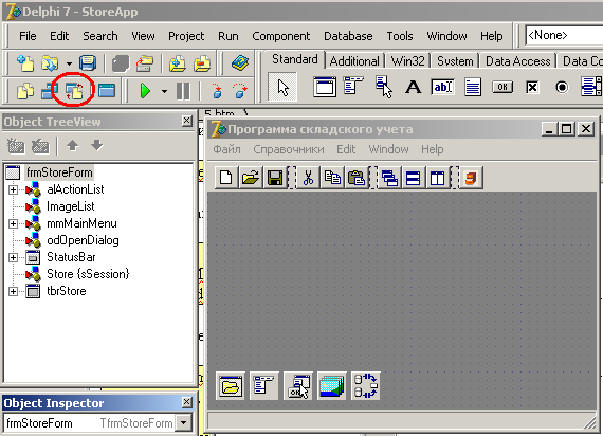
Программирование баз данных в Delphi 7: Создадим справочник товаров. Часть 1 (ImageIndex, TActionList, Action).Продолжим писать программу складского учета. Для начала добавим в меню новые пункты. Помните, как это делается? Если забыли, напомню, щелкаем по размещенному на форме компонентуTMainMenu, у нас он называется mmMainMenu*. У нас откроется редактирование меню, куда мы и вставим нужные нам пункты*: Пункту меню "Справочники" мы присвоим имя ListsItem, а "Товары" - WaresListItem. Теперь на панель инструментов добавим новую кнопочку. Щелкнем по ней правой кнопкой мыши и выберем пункт меню "New Button"*: Свойству MenuItem добавленной кнопки присвоим значение WaresListItem. Саму кнопку назовем tblWares. Что бы отделить ее от других, добавим сепаратор*: а затем перетащим его в нужное место*: Теперь пришло время соединить кнопочку с пунктом меню. Для этого щелкнем по компоненту TActionList*: У нас откроется окно, в котором мы добавим новое действие*:
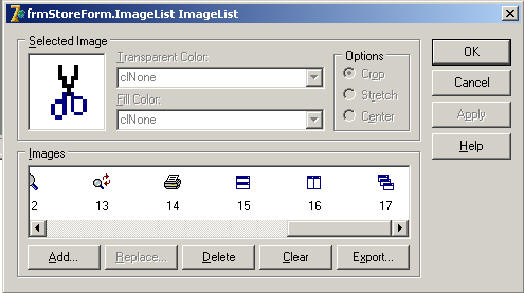
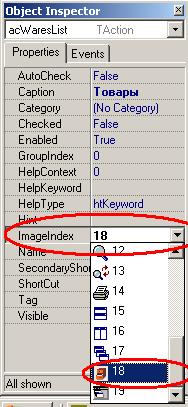
Присвоим ему имя acWraesList, а свойство Caption - "Товары". А затем свяжем это действие с кнопкой и пунктом меню "Товары" через свойство action. Теперь сделаем там, что бы кнопка была с картинкой. Для этого картинку добавим в ImageList*: Щелкнем на него, что бы открыть диалог управления списком картинок*. И, наконец, через свойство ImageIndex свяжем добавленную картинку с действитем (TActionList)*: А теперь пишем обработчик события OnExecute действия acWaresList:
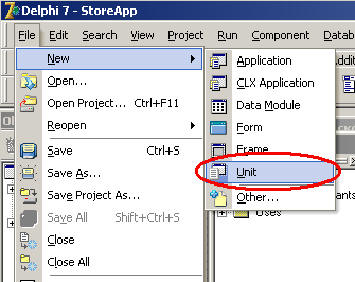
И так создаем новый модуль*:
сохраняем его под именем StoreTypes. В этом модуле мы разместим объявления структур, в которых будут храниться описание полей (их перевод на русский язык), а так же функция поиска соответствия английского и русского наименования поля. Вот полный текст модуля:
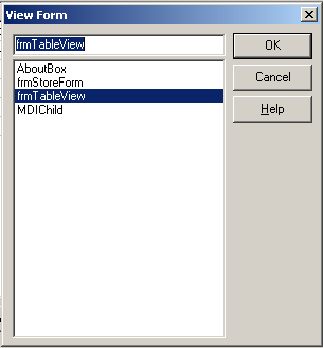
TFieldInfo - это у нас структура, где хранятся соответствия русский и английских наименований полей. Английской наименование (идентификатор) - это у нас переменная Name - структуры TFieldInfo , а Caption - то, как название поля должно отобразиться на экране. TFieldsArray - это динамический массив, который мы заполним далее структурами TFieldInfo. Функция glFindFieldAsName у нас ищет в массиве по заданному идентификатору русскоязычное соответствие. Поиск происходит путем тупого перебора. Если не находит, отображает "???". Теперь пойдем дальше. И так, открываем форму через команду View Form*: В списке формы выберем frmTableView*: Теперь перепишем метод OpenTable класса TfrmTableView. Во первых, теперь у нас измениться его определение, добавиться новый параметр:
Во вторых, нам еще надо добавить в раздел uses имя созданного нами модуля (выделено красным):
И, наконец, перейдем непосредственно к коду метода OpenTable :
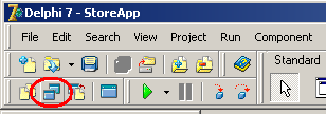
В данной процедуре, мы, кроме того, что переоткрываем таблицу и открываем форму для просмотра, еще и меняем заголовку столбцов в компоненте TDBGrid. Делаем мы это так же в цикле, перебирая все столбцы. А вот дальше мы будем дорабатывать основной модуль программы. Для того, что бы добраться до него, открываем форму frmStoreForm и переключаемся на ее модуль, нажав "Toggle form / Unit"* Во первых, в секцию private класса TfrmStoreForm добавим определение: WaresFields:TFieldsArray; Во вторых, следует помнить о том, что если мы используем типы, переменные, процедуры, функции или что либо другое из созданного ранее модуля, то нужно добавить его имя в секцию uses. В данном случае нам надо добавить StoreTypes. Во первых, нам надо слегка доработать процедуру CreateMDIChild, вот как она будет выглядеть теперь:
В содержимое процедуры FileNew1Execute закомментим или удалим:
аналогичные действия совершим с процедурой acFileOpenExecute. И, наконец, создадим обработчик события FormCreate нашей формы, в которой мы создадим массив соответствий русскийх и латинских наименований:
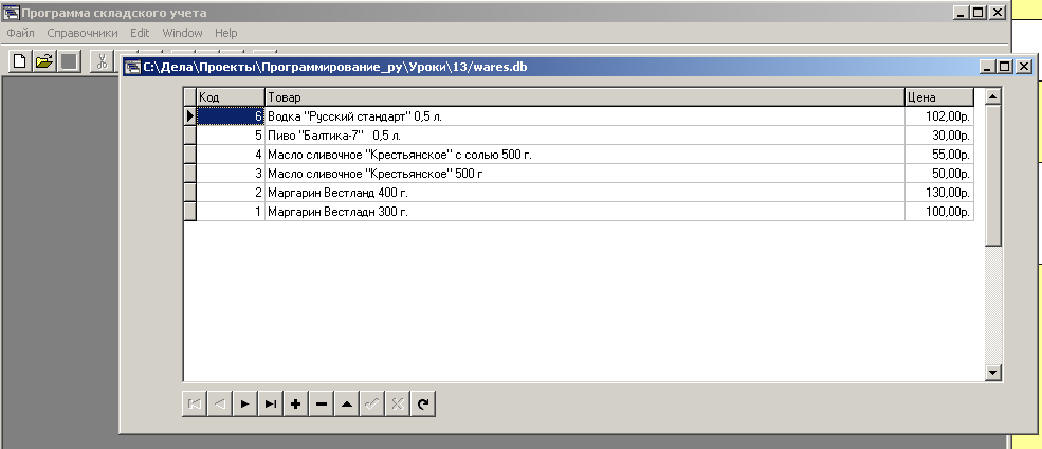
Вот такую картинку мы увидим, когда запустим программу: |